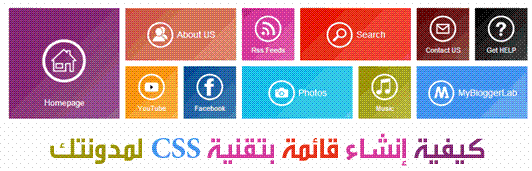
بسم الله الرحمان الرحيم والصلاة والسلام على رسولنا الكريم ، اخوتي الكرام زوار مدونة عالم النت السلام عليكم ورحمة الله وبركاتة هل مللت من قائمة التنقل موقعك ويب الخاص بك؟ هل تريد تغيير القائمة في موقعك إلى قائمة جديده كليّا مثل واجهة النظام ويندوز8 ؟ القائمة هي واحدة من العناصر الأساسية لموقعك لأنه ماتكمل اناقة موقعك من دونها، هذه القائمة سهل الاستعمال. مع أسلوب أنيق وتفاصيل راقية التي تجذب شخص مثل نحلة إلى العسل. لتوفير ما يبحث عنه الأشخاص ، وقد انشأنا هذه القائمة بسيطة جدا بحيث تحتاج إلى تقنية CSS فقط بدون أي سكربتات التي تزيد من حجم مدونتك بشكل كبير. وقد سوف تجد من المميزات مالم تكن تتوقعه.
الخطوات التالي هي مثالية بالنسبة للمبتدئين الذين لديهم أقل عن معرفة لغة HTML الإرشادات التالية هي واضحة للغاية بحيث يمكن لأي شخص بسهولة تطبيقها. اتبع التعليمات التالية بشكل صحيح.
الخطوة الأولي: إضافة الجزء الأول CSS:
انتقل إلى لوحة التحكم توجه إلى صفحة >> القالب > ثم> تحرير HTML .
قبل إجراء أي تعديل احفظ نسخة احتياطية من القالب لاستعادتها عند الضرورة. اشر علامة توسيع قوالب .الآن في البحث عن ]]></b:skin> ثم قبله مباشرة ألصق الكود الآتي:
للبحث اضغط على CTRL+F
/*===MBL METRO UI Menu==*/
body {
font-family:sans-serif;
}
a {
text-decoration:none;
}
.mblmetromenu {
width:960px;
margin:auto;
}
@media screen and (max-width:960px) {
.mblmetromenu {
width:100%;
}
}
/* MblMetroMenu */
.MblMetroMenu {
position:relative;
}
.om-nav {
position:absolute;
width:100%;
z-index:999;
display:none;
}
.om-ctrlbar {
width:100%;
height:48px;
}
.om-ctrlitems {
margin:auto;
padding:0px;
height:48px;
display:inline-block;
text-align:center;
}
.om-ctrlitem {
height:48px;
width:48px;
display:none;
cursor:pointer;
float:left;
opacity:0.5;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=50)" !important;
filter: alpha(opacity=50) !important; /* For IE8 and earlier */ }
.om-ctrlitem:hover {
opacity:0.8;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=80)" !important;
filter: alpha(opacity=80) !important; /* For IE8 and earlier */ }
.om-activectrlitem {
opacity:1 !important;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important; /* For IE8 and earlier */ }
.om-controlitems {
width:960px;
margin:auto;
}
.om-controlitem {
height:48px;
cursor:pointer;
}
.om-closenav {
float:left;
}
.om-movenext {
float:right;
}
.om-itemholder {
margin:auto;
padding:20px 0px;
}
@media screen and (max-width:960px) {
.om-closenav {
position:absolute;
z-index:9999;
left:0;
top:0;
}
.om-movenext {
position:absolute;
z-index:9999;
right:0;
top:0;
}
.om-controlitems {
width:100%;
}
.om-itemholder {
width:100%;
}
}
.om-centerblock {
display:inline-block;
}
.om-item {
display:none;
}
.om-showitem {
margin:5px;
float:left;
display:none;
}
/* END MblMetroMenu */
/* TILE BUTTONS */
/* Standar Buttons */
.tile-bt {
text-align:center;
cursor:pointer;
width:90px;
height:90px;
}
.tile-bt a {
display:block;
padding-top:12px;
text-decoration: !important;
}
.tile-bt img {
margin:0 auto 0 auto;
padding-bottom:5px;
height:48px;
width:48px;
position:relative;
display:block;
}
.tile-bt span {
font-size:12px;
padding-bottom:10px;
display:block;
}
.tile-bt:active {
opacity:0.5;
}
/* End Standard Buttons */
/* Large Buttons */
.tile-bt-large {
width:190px;
height:90px;
line-height:90px;
text-align:center;
cursor:pointer;
}
.tile-bt-large a {
display:block;
text-decoration: !important;
}
.tile-bt-large img {
vertical-align: middle;
margin:auto;
padding:0px;
position:relative;
width:48px;
height:48px;
}
.tile-bt-large span {
vertical-align: middle;
display:inline;
}
.tile-bt-large:active {
opacity:0.5;
}
/* End Large Buttons */
/* Extralarge Buttons */
.tile-bt-extralarge {
text-align:center;
cursor:pointer;
width:190px;
height:190px;
}
.tile-bt-extralarge a {
display:block;
padding-top:52px;
text-decoration: !important;
}
.tile-bt-extralarge img {
margin:0 auto 0 auto;
padding-bottom:22px;
height:80px;
width:80px;
position:relative;
display:block;
}
.tile-bt-extralarge span {
font-size:14px;
padding-bottom:20px;
display:block;
}
.tile-bt-extralarge:active {
opacity:0.5;
}
/* End Extralarge Buttons */
/* END TILE BUTTONS */
/* SHADOW LIST */
.shadow-white, .shadow-black, .shadow-blue, .shadow-green, .shadow-red {
/*display:inline-block;*/
}
.shadow-white:hover {
box-shadow:0px 0px 6px 3px #fff;
-webkit-box-shadow:0px 0px 6px 3px #fff;
-moz-box-shadow:0px 0px 6px 3px #fff;
-o-box-shadow:0px 0px 6px 3px #fff;
-ms-box-shadow:0px 0px 6px 3px #fff;
}
.shadow-blue:hover {
box-shadow:0px 0px 6px 3px #38D1F7;
-webkit-box-shadow:0px 0px 6px 3px #38D1F7;
-moz-box-shadow:0px 0px 6px 3px #38D1F7;
-o-box-shadow:0px 0px 6px 3px #38D1F7;
-ms-box-shadow:0px 0px 6px 3px #38D1F7;
}
.shadow-green:hover {
box-shadow:0px 0px 6px 3px #AACA37;
-webkit-box-shadow:0px 0px 6px 3px #AACA37;
-moz-box-shadow:0px 0px 6px 3px #AACA37;
-o-box-shadow:0px 0px 6px 3px #AACA37;
-ms-box-shadow:0px 0px 6px 3px #AACA37;
}
.shadow-red:hover {
box-shadow:0px 0px 6px 3px #E81750;
-webkit-box-shadow:0px 0px 6px 3px #E81750;
-moz-box-shadow:0px 0px 6px 3px #E81750;
-o-box-shadow:0px 0px 6px 3px #E81750;
-ms-box-shadow:0px 0px 6px 3px #E81750;
}
.shadow-black:hover {
box-shadow:0px 0px 6px 3px #444;
-webkit-box-shadow:0px 0px 6px 3px #444;
-moz-box-shadow:0px 0px 6px 3px #444;
-o-box-shadow:0px 0px 6px 3px #444;
-ms-box-shadow:0px 0px 6px 3px #444;
}
/* END SHADOW LIST */
/* BACKGROUND LIST */
/* Solid Colors */
.solid-blue { background:#00BBE2; }
.solid-blue-2 { background:#2C84EE; }
.solid-darkblue { background:#044E94; }
.solid-violetred { background:#781766; }
.solid-red { background:#E51400;}
.solid-red-2 { background:#E81750; }
.solid-pink { background:#FF539B; }
.solid-purple { background:#D02090; }
.solid-orange { background:#FB8F02; }
.solid-orange-2 { background:#FF6600; }
.solid-orange-3 { background:#DD5F37; }
.solid-coral { background:#CD5B45; }
.solid-green { background:#67B239; }
.solid-green-2 {background:#96BF01; }
.solid-darkgreen { background:#016C38; }
.solid-olive { background:#999900}
.solid-grass { background:#CDCD00; }
.solid-darkred { background:#5F0000; }
.solid-gold { background:#FEE9AE; }
.solid-yellow { background:#F7D100; }
.solid-black { background:#000; }
.solid-smoke { background:#F5F5F5; }
/* End Solid Colors */
/* MISC */
.clearspace { clear: both; }
.floatleft { float:left; }
.floatright { float:right; }
.none { display: none !important; width:0px !important; }
.light-text {
color:#fff;
}
.dark-text {
color:#1e1e1e;
}
.gradient {
background: -moz-linear-gradient(-45deg, rgba(255,255,255,0) 0%, rgba(255,255,255,0.3) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,0.3))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255,255,255,0) 00%,rgba(255,255,255,0.3) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* W3C */
}
.margin-5 { margin:5px; }
ثم قم بحفظ القالب ، الآن دمجنا جزء CSS في قالب دعونا نرى كيفية استخدامها.الخطوة الثانية: الجزء الثاني HTML: في قائمة تحكم مدونتك توجه إلى تخطيط و أضف أدات HTML/Javascript و ألصق فيها الكود التالي في المكان الذي تريد أن تظهر فيه الإضافة.
<!-- mblmetromenu -->
<div class="mblmetromenu">
<div data-navid="om-nav" class="tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDucse1-kH8z-ny27TIbhDgrpDqCad9hA9Ya1AvI8C695yviMxJwfCmJrvaC-341-mg6jwa8W5bz-BOuypyQwyvj6b49t3QTH2XzmHM5-984rMPYkf-C9RROXjBNcvmqoNyjOgUx7sk8Q/s1600/home.png" alt="" />
<span class="light-text">Homepage</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-coral shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjskuEdO8Y4OKjDq2gQmcYmtP9ZLopr4-YkMlryeTQQ4k6hILAgEYqKhPuPvAZfjUJzS6sFs7uHgudvMgFdopkikZeUqkZeKl1lfaXwcXDvLgtYC_8TouB6XjeYWVheS9-2aUIy4o3-mqI/s1600/messanger.png" alt="" />
<span class="light-text">About US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-purple shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkFL6dRX-5p_UIMtQ_HFKjltPT44_OlNpDr4btKT0NCjiNKvDSru1KnlAJuCsqBMa3PdPIsuwvnV2FfjoBilCZ7Wy0paUNOTNpfB9NTRYX8MvtHcWLd1UwX3HLCQgdKELEOS7CRBOL2Ts/s1600/rss.png" alt="" />
<span class="light-text">Rss Feeds</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-red shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt69nbmxI7duU9X5US7m0WqHNrWQru7eP6h8609aMhLm9FdMLyDfz9zKC7YYVdaHj2YBAJOTF0Ikz8Brm99y6-gpQmlLnXo-voeNFb_Kh_G2oqqXkuAAp5YT_fsp2LjhREOWYgs1LYsCE/s1600/search.png" alt="" />
<span class="light-text">Search</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkred shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHDiEsJBivtguN5p6Czc3eeyaJVS8D1_N_zuV_b6AS2wL8nzSN8FijEgyVLLVnu1W1LSbKDqBJ2-tz5qd6TjZiUN-hoyiPD5GTxVNvxAq9kmmK1yAb6tGQzuLUlSzoEPUfOfk54a_Es1s/s1600/mail.png" alt="" />
<span class="light-text">Contact US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-black shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrfqLZU4zdTTEN8xn0tIVQHir709sC93i_exQ7eBjZ5F6mncI3VRLnCoDpASalkBRb8aR55yINioAgffHpqV9AWJyks5bB5FPkms0zH82U8sqt2z-B_UqBjBfkeeY3IDQv0XFFBUsv8IU/s1600/help.pn" alt="" />
<span class="light-text">Get HELP</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-orange shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijBg3EI-0yykzZSYW7LnUPa3KYDNC9SpJ2BLvdB2A16y5hW65NUWpmVhhQ58jpqVu-UydzRCMITueCRG1VNIEPACqgrK_tOPDJLk0urOXOa8_SlB9VflIaAt7MANcex39f83JcI15PXro/s1600/youtbe.png" alt="" />
<span class="light-text">YouTube</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkblue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZ-fU016IShBG24onXHFgNsj5XzBKDpXHc6krJXN1XZMsrNRglsQA1z5J6yJ-2-lAnTDPq_db5xuxP5tNVcKX17_-aGJhQ9W-pFdu2KMkiZ0kTftYLz8LgsqGcCFbuEpAQgjCoMzOXqC8/s1600/face.png" alt="" />
<span class="light-text">Facebook</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhQviBT9TJXSwC1E7pcvP71S2GCMA_NqllSFnAm91SLPmqSxM9bVMG127tGEHNZoOPh7p17OvlC_JX9bu3Id_LMLapqcXxhmKnYy4yxLZGHlyV1EyUxnm9SypeXzK5LmF92NgXAcZ-s6I/s1600/photo.png" alt="" />
<span class="light-text">Photos</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-olive shadow-green margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXf8Q3C0_b11F3E9lxWup23TLCwUXpR-zMiJEQOuXwQjyTxdwRxQ3UAGdS7GOhrqzSlk5N3pETRjCnS3BTy6FoseBLquQJ12lSWOKWDnROwiMbfjxRZklxrsg2CF51QUsB_CWQ-dr24I4/s1600/music.png" alt="" />
<span class="light-text">Music</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MblMetroMenu">
<a href="http://konozblog.blogspot.com" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMl9iOjkn4h58bqyym-qeQgovg8UVgk2b2KMeFb6WaBFhtveCpvym_L5ljfEcLSuk2Sva5lz-ng3cRYm2OrENHpWCNKAysH_3o76Ofb0oaY6KyMj81vnbHmcs1dCWNhFUCRJ0lKbcuaJQ/s1600/MBL.png" alt="" />
<span class="light-text">konozblog</span>
</a>
</div>
<!-- End MblMetroMenu -->
</div>
<!-- END mblmetromenu -->
للتعديل قم بكتابة مكان الكتابة بالأزرق ما تريد و مكان علامة # الرابط
هذا كل شيء. وقد تم دمج وجهة نظام ويندوز 8 تبدو وكأنها قائمة التنقل في موقع الويب الخاص بك.
تذكر: يمكن استخدام هذه القائمة على أي منصة تدعم HTML أو CSS والخ.
اتمنى ان تكون نالت اعجبكم وإن شاء الله فى القريب العاجل هناك بعض المفاجآت الجديدة . وفي انتظار ردودكم الطيبه وارائكم واستفسارتكم. والسلام عليكم ورحمه الله وبركاتة.



.jpg)